
AFFINGER6の初期設定を行ったので、その時の模様を10項目に分けて詳しく説明します。
AFFINGER6インストールしたけど、初期設定の方法が分からない?
有料テーマでも無料テーマでもWordpressにインストールしたら、記事を書き始める前にいくつか設定する箇所があります。もちろんAFFINGER6も同様です。
初期設定を忘れてしまうと「SEO」や「収益」「ブログ運営」などに悪い影響を及ぼすこともあるのでしっかり設定しておくことが大切なんですよ。
悩みの解決
- 初期設定の方法が分かる
- ブログ全体のカラーの変更方法が分かる
- 必要なプラグインが分かる
記事を書いている人

- 独立系行政書士|3年目ブログ-
- ブログ収益(最高6万円/月)
- WordPressテーマ:AFFINGER6愛用
今回、AFFINGER6に変更した僕が画像を交えて分かりやすく紹介してきます。
なので、手順通りに進めてもらえれば、初期設定が無事に完了できスムーズにブログスタートできますよ。
AFFINGER6:初期設定する10項目
AFFINGER6の初期設定をする項目は10か所あります。その箇所を下記にまとめておきました。
初期設定10項目
- 一般設定
- パーマリンクの設定
- 初期値の設定
- サイトデザインの設定
- 投稿・固定記事の設定
- SEOの設定
- 会話アイコンの設定
- メタ情報・アーカイブの削除
- ユーザーの設定
- おすすめプライグインの設定
以上10項目の設定が必要です。どれも簡単にできるので、ちゃっちゃと済ませてしまいましょうね。
項目1:一般設定
それでは項目1の「一般設定」から解説していきます。

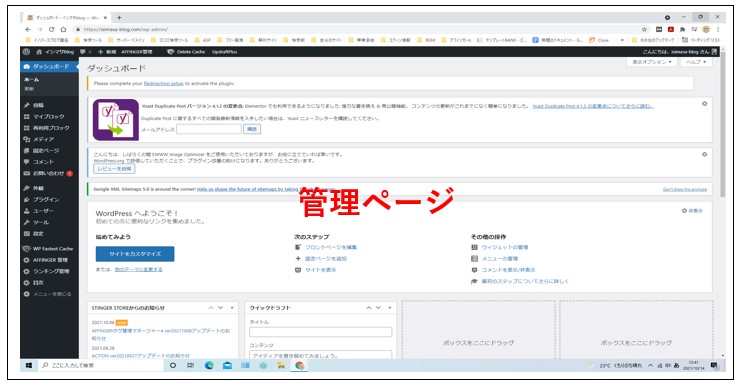
「Wordpress管理ページ」の左メニューから「設定」→「一般」を選んでください。クリックすると下記画像が表示されると思います。

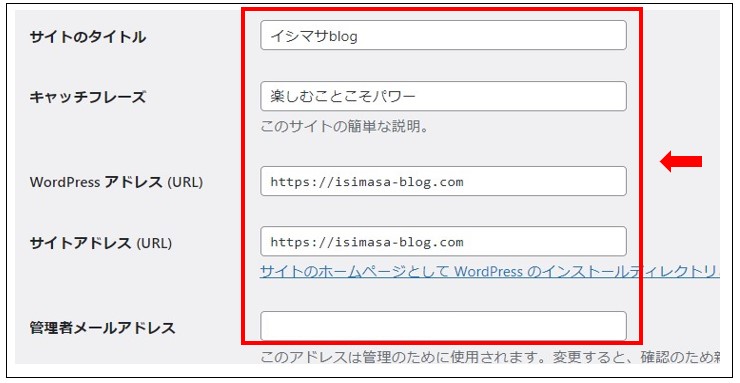
「サイト(ブログ)のタイトル」「キャッチフレーズ」「Wordpressアドレス」「サイトアドレス」「管理者メールアドレス」を入力してきましょう。
タイトルは問題ありませんよね。キャッチフレーズはSEOの観点から言いますとH1に当たる部分なので、検索キーワードを入れて作るのが望ましいでしょう。
しかし、ブログの方向性も決まっていない状態では難しいと思いますので僕みたいにブログの思いを込めた言葉でもいいと思います。

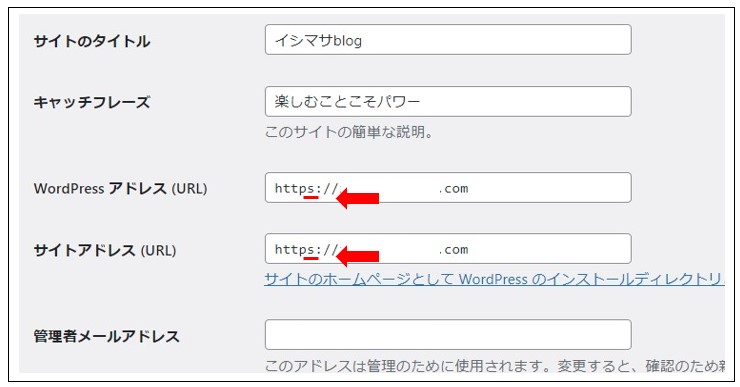
「Wordpressアドレス」と「サイトアドレス」はブログのURLになるので同じ物が入ります。契約しているサーバーでドメインをSSL(Secure Sockets Layer)化している場合は、画像のようにhttpのあとに「S」を追加して入力してください。
SSL化とは、インターネット上でデータを暗号化して送受信する仕組みです。中には、ブログ情報を盗み取ろうとする悪い人もいるので、そうさせないためのセキュリティ対策の1つです。
今現在、SSL化は当たり前になっているので、契約しているレンタルサーバーで設定(無料)できます。
以下で、有名どころのサーバー会社のSSL化の設定方法を紹介しておきますので、まだなら設定しておくといいですよ。
ここでの注意点として、SSL化していない状態で「s」を追加してしまうとブログを開くことができなくなるなどの不具合が起こる可能性があり注意してください。
注意
httpに「s」を追加する時は、SSL認証の設定しておく。
「管理者メールアドレス」はすでに入力されていると思いますのでそのままでOKです。
項目2:パーマリンクの設定
次に「パーマリンクの設定」です。
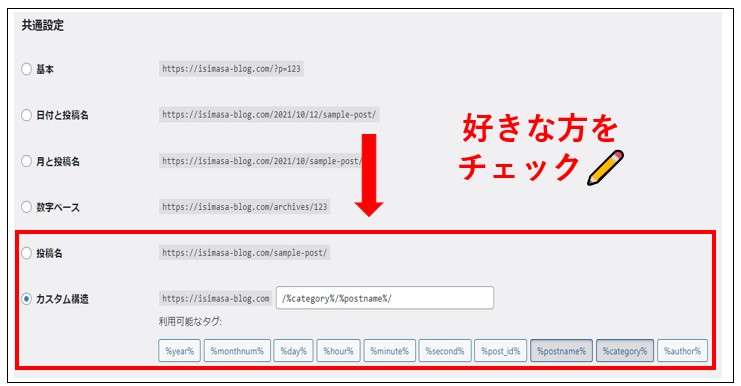
「設定」→「パーマリンク」をクリックしてください。以下の画像が表示されるので、赤枠の部分の「投稿名」か「カスタム構造」のどちらかにチェックを付けます。

パーマリンクとは何ぞや?と思いますよね。
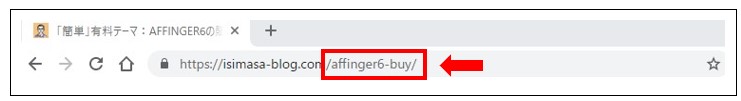
パーマリンクは「https://isimasa-blog.com/」のようなブログのURLに続く記事ごとのURLです。例えば、以下の画像を見てもらうと分かりやすいと思います。

「/affinger6-buy/ 」の部分が、個別記事のURLです。赤枠の部分は、記事ごとに自分で設定することが可能です。
【投稿名】
「投稿名」にチェックを入れた場合は、個別記事のURL(投稿名)だけが記載されることになります。

【カスタム構造】
カスタム構造にチェックを入れた場合、自分で好きなようにパーマリンクを設定することが可能になります。
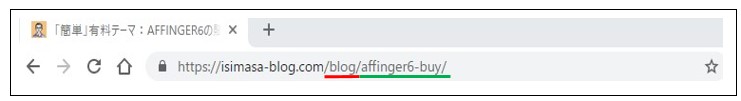
例えば、僕のブログの場合、記事ごとにカテゴリーを作っています。

なので赤下線部分が「カテゴリーURL」になり緑下線部分が「個別記事URL」になっています。

このように、カスタム構造の場合、パーマリンクを好きなようにカスタマイズできるのです。
下記にパーマリンクの種類を記載した表を載せておきます。
| パーマリンクの種類 | 意味 |
|---|---|
| %year% | 年(例:2021) |
| %monthnum% | 月(例:01) |
| %day% | 日(例:30) |
| %hour% | 時刻の時間(例:05) |
| %minute% | 時刻の分(例:10) |
| %second% | 時刻の秒(例:45) |
| %post_id% | 投稿名(個別記事) |
| %postname% | ページごとのID |
| %category% | カテゴリページのURL |
| %author% | 著者名 |
今回の場合、「 https://isimasa-blog.com/%category%/ %postname%/」というパーマリンク構造になっています。
注意
分からない場合、「投稿名」にチェックでOK!
項目3:初期値の設定
3項目は「初期値の設定」です。
WordPress管理ページから「 AFFINGER管理」→「はじめに」をクリックしてください。以下の画像が表示されますので、赤枠部分の「Save」を1回クリックして、初期値の設定をしましょう。

カスタマイズしていく前、初期化しておくことでその後の不具合を無くすためです。
項目4:サイト全体の設定(デザインカラーの変更)
次にブログ全体のデザインを変えましょう。
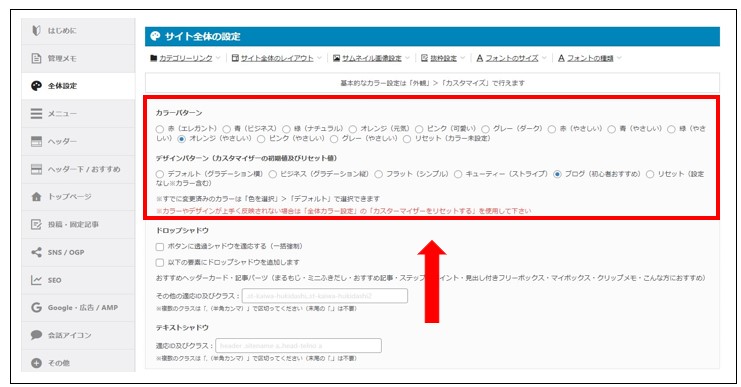
「AFFINGER管理」→「サイト全体の設定」をクリック。下記画像の赤枠部分を変更することでデザインが変更できます。

自分の好みカラーやデザインにすることでブログ自体に愛着が沸きます。またブログイメージカラーをしっかり決めておくとブランディング効果にもなっていいですよ。
ちなみに僕は「オレンジ(やさしい)」と「ブログ」です。
項目5:投稿・固定記事の設定
次は項目5の「投稿・固定記事の設定」です。
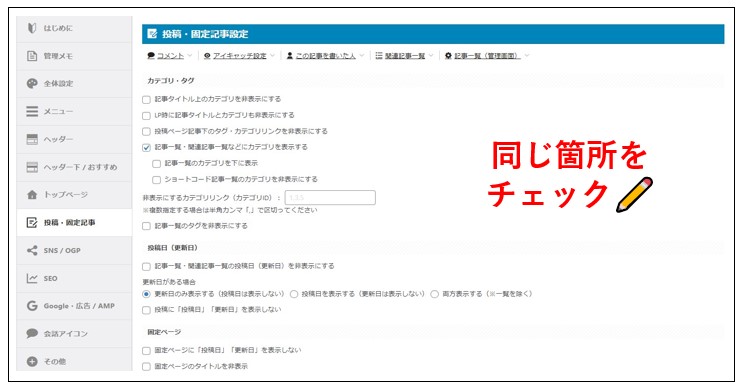
「AFFINGER管理」→「投稿・固定記事設定」をクリック。下記画像のようにチェックを入れていきましょう。

上記画像のチェック項目
- 記事一覧・関連記事一覧などにカテゴリを表示する
- 更新日のみ表示する(投稿日は表示しない)
そのままスクロールすると「コメント」と「アイキャッチ画像」欄が出てくるのでここもチェック。

上記画像のチェック項目
- コメントのウェブサイトの入力欄を非表示*
- コメントのメールアドレスの入力欄を非表示*
- 「メールアドレスが公開されることはありません。」を非表示
- コメントフォームを非表示にする
- コメント欄・コメントフォームを非表示にする
上記のチェック項目はコメントを受け取りたくない場合の設定です。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
- 何もしない
アイキャッチ画像とは、記事トップに来る画像のことです。

項目6:SEO関連の設定
項目6の「SEO関連の設定」です。
「AFFINGER管理」→「SEO関連設定」 をクリックします。
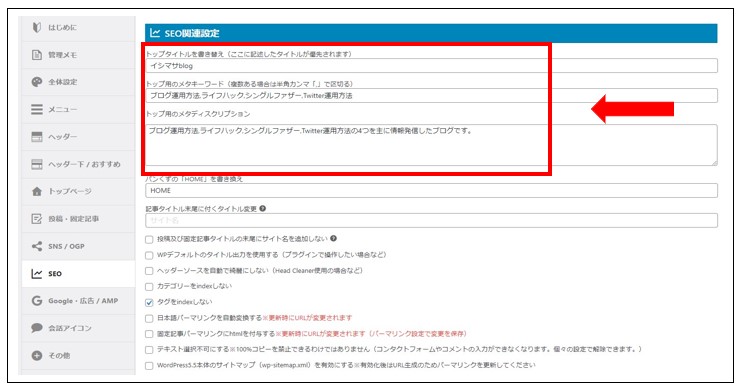
以下の画像が表示されるので、赤枠部分「トップタイトルを書き替え」「トップ用のメタキーワード」「トップ用のメタディスクリプション」を入力しましょう

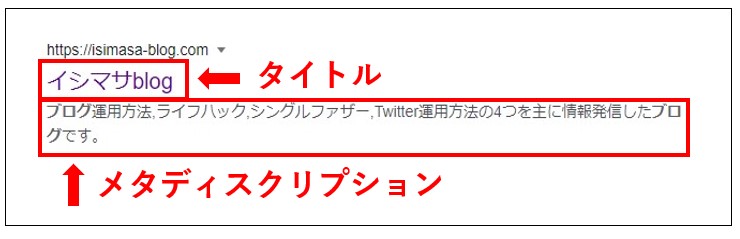
「トップタイトルを書き替え」「トップ用のメタディスクリプション」は、Googleで検索時、自身のブログが表示される部分です。
例えば、僕のブログなら下記のように表示されます。

「トップ用のメタディスクリプション」 はブログの簡単な説明です。これから訪れようとしている閲覧者の訴求に役立つのでしっかり書いておくといいですよ。
「トップ用のメタキーワード」 は、ブログの主となるキーワードを入れておきましょう。ただし、いま現在SEOの観点からするとあまり効果はないと言われています。なので、5つくらいのキーワードを入れておけば大丈夫です。
項目7:会話アイコンの設定
項目7は「会話アイコンの設定」です。
会話アイコンって何?


ブロックエディタで会話吹き出しを使うときに僕やにゃん助のようなアイコン画像を設定することだよ。
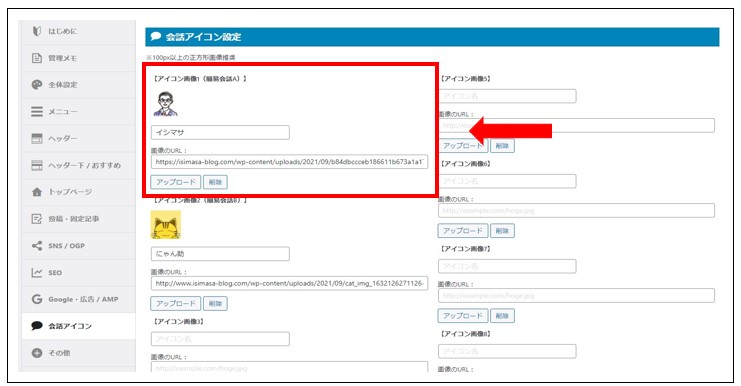
「AFFINGER管理」→「会話アイコン設定」をクリック。

すでにオリジナルアイコンとかを持っているなら、ここで設定しておくと記事書きの時に楽になるので設定しておきましょう。
項目8:メタ情報・アーカイブの削除
項目8は「 メタ情報・アーカイブを削除 」になります。
テーマをインストールした初期状態時は、両方ともブログのサイドバーに表示されています。

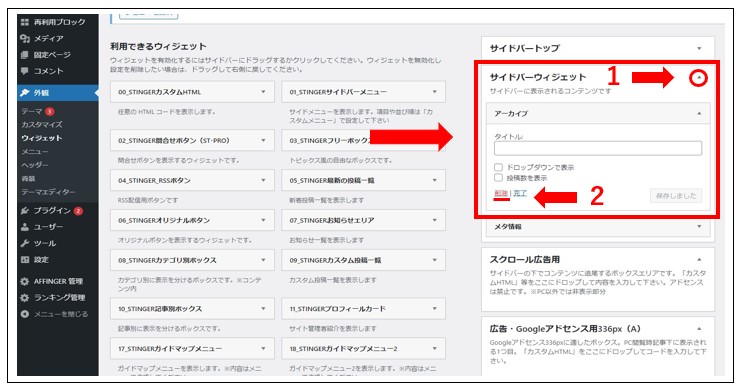
消し方は「Wordpress管理ページ」→「外観」→「ウィジェット」をクリック。

「サイドバーウィジェット」の1赤丸をクリック。そして、アーカイブを開いて2赤丸の削除をクリックして完了です。同じ手順でメタ情報を消せばOKです。
このメタ情報は、必ず非表示(削除)しておきましょう。
メタ情報があると、ブログの管理画面へ容易にアクセスできるようになってしまうからです。ブログを乗っ取られるなどの危険性が高くなります。ですので、安全性を高めるためにも非表示にしておくことをお勧めします。
メタ情報を削除する理由
- セキュリティー面を保全するため。
- 閲覧者に必要ない情報
また、それにともなってアーカイブも一緒に消しておくとデザインもすっきりしていいですよ。
多くのブログを確認すると、アーカイブを消しているブログガ-さんが多いですよね。
項目9:ユーザーの設定
項目9は「ユーザー」の設定です。
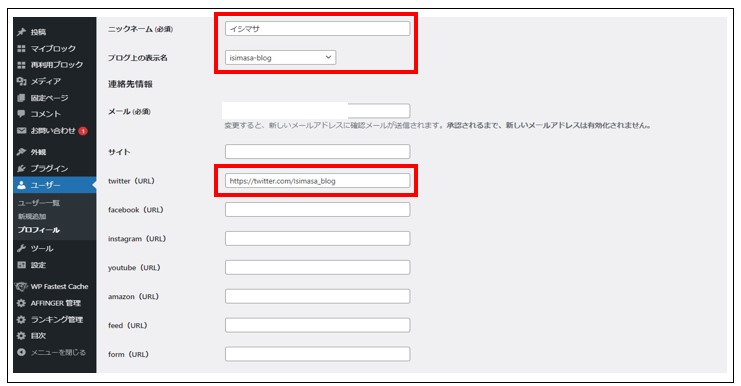
「Wordpress管理ページ」→「ユーザー」→「プロフィール」をクリック。
赤枠部分の「ニックネーム」と「ブログ上の表示名」「Twitter(URL)」 を入力しましょう。

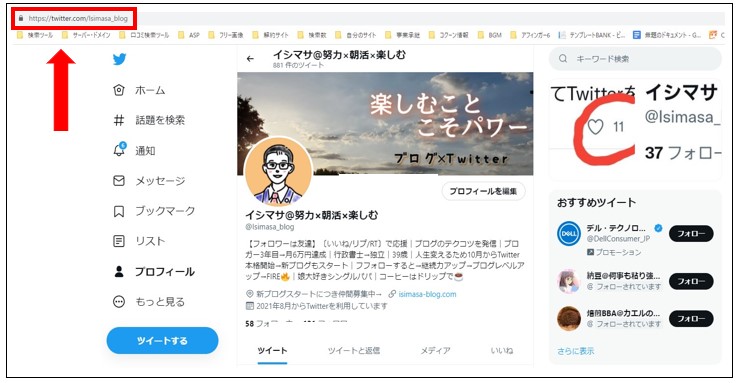
上部の画像では、Twitter部分だけが入力されていますが、Facebookやインスタグラムなどもやっているなら、そのURLも入力しましょう。

TwitterのURLは自分のTwitterホーム画面のURLをコピーして貼り付ければOKです。
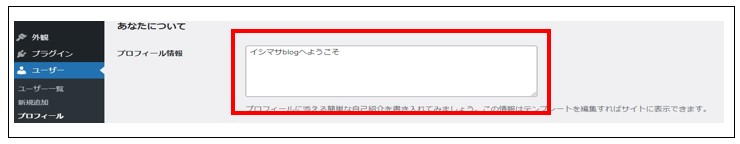
それが終わりましたら、そのまま下にスクロールし「プロフィール情報」を入力しましょう。

ユーザー設定しておくことで、下記画像のサイドバーにプロフィールを設定したときに「ニックネーム」や「プロフィール紹介」「SNSアイコン」が表示されるようになります。

項目10:おすすめプラグインの設定
それでは最後の項目「プラグイン」の設定です。
プラグインとは、Wordpressの機能を拡張してくれる便利なプログラムです。これを使うことで、記事執筆が楽になったり、セキュリティーを強化することも。テーマで対応できなかった機能を追加できるようになります。
下記で紹介するプラグインは、僕が使っているおすすめプラグインです。
| プラグイン名 | 機能 |
|---|---|
| SUGOI MOKUJI(すごいもくじ)LITE※テーマ購入時の特典 | 目次デザインの機能追加 |
| Gutenberg用ブロックプラグイン2※テーマ購入時の特典 | Gutenberg ブロックエディタの機能追加 |
| XML Sitemaps | 検索エンジンのためのXMLサイトマップの作成 |
| Contact Form 7 | お問い合わせフォームの作成 |
| UpdraftPlus | バックアップと復元の機能 |
| EWWW Image Optimizer | 自動で画像サイズを圧縮してくれる機能 |
| WPS Hide Login | 不正アクセスを防止する機能 |
| Yoast Duplicate Post | ページ複製する機能 |
| WP Fastest Cache | キャッシュで表示の高速化 |
| WP Multibyte Patch | WordPress利用時の日本語でのバグ修正・機能強化 |
| Akismet Anti-Spam | ブログをスパムから保護する機能 |
注意
ブログ運営に慣れたら自分にあったプラグインを利用する
まとめ
以上で初期設定を紹介しました。
初期設定が終われば、あとはブログの記事をどんどん書いていくだけです。
分からないことや他の機能は徐々に覚えていけば問題ありません。まずは記事をたくさん書いてブログ運営になれることを優先しましょう。
一緒にブログライフをEnjoyしていきましょうね。
初期設定も終わったらASP登録も一緒にやってしまうといいですよ。